Definición de diseño responsive
El diseño responsive es aquel que responde a las diferentes resoluciones de pantalla, de forma que adapta los contenidos del web y los reordena según el apoyo con el que lo visualizamos.
Es decir, estaremos ante un diseño responsive si navegando con un móvil o tablet, encontramos que el diseño de la página ha cambiado de medida o ha modificado su distribución respete si lo miramos con el ordenador y, de este modo, permite qué los contenidos se presenten correctamente.
Ventajas del diseño web responsive
Ante el aumento de la navegación móvil y tablet, surge la necesidad de optimizar los sitios web pensante en estos dispositivos.
La navegación a través de dispositivos móviles ya representa el 20% del total de navegación a la red.
Por lo tanto, el diseño responsive mejora la navegación desde los dispositivos móviles y ofrece una buena experiencia al usuario. Esto se traduce en un porcentaje de rechazo menor y una mejora en los resultados de conversión.
Ahora imaginaos el contrario: una página web no muestra todos los contenidos al navegador del móvil, sino que os tenéis que desplazar con la barra horizontal para visualizar el resto de contenidos… No es nada cómodo!
Pero además de esto, con un diseño responsive no hay que crear contenidos especializados para móviles o aplicaciones web, sino que todo funciona desde una misma URL. De este modo, en ninguna parte de desarrollar, administrar y pagar 2 sitios web, sólo tendréis 1 que funcionará por los diferentes dispositivos.
Además, Google prefiere los lugares webs con diseño adaptativo y mejora el posicionamiento en motores de busca, puesto que cómo todo va a una misma URL, el SEO se forma de una manera mucho más fácil.
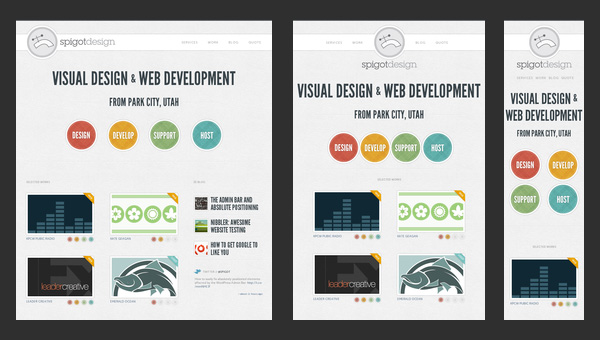
Ejemplo de una web responsive: Hagamos la prueba!
Para comprobar que una web es responsiva o adaptativa desde un ordenador, sólo tenéis que reducir la medida de la ventana (si navegáis por dispositivos móviles lo veréis directamente). Si los contenidos, menús y diferentes elementos de la página se reordenan para que lo visualizáis todo en la mismo navegador, entonces estaréis ante una web responsive.
Podéis hacer la prueba con nuestra web estoesbroadway.es o con y podréis ver como se adaptan los diferentes elementos. Comprobáis que en todo momento podemos visualizar el menú entero y seguir leyendo el texto, por ejemplo.